Download Svg Border Animation Codepen - 343+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-640.blogspot.com/2021/04/svg-border-animation-codepen-343-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Animation Codepen - 343+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Animation Codepen - 343+ SVG Images File The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
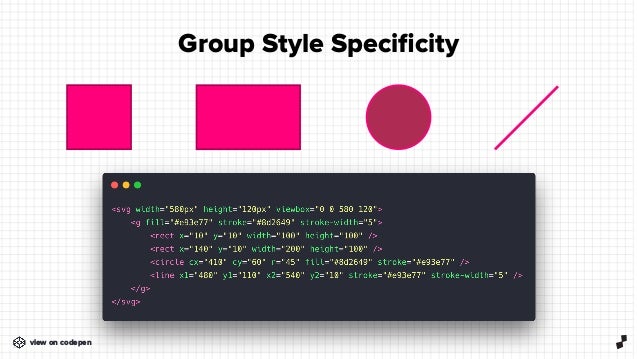
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.

Spinning Border-Color Animated CSS from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Animation Codepen - 343+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. It needs a solid background in order to work. In this effect, a single line transforms into a. Need a tweak to the border? Animated border gradient effect by jonathan dauz. Border animation effect with svg and css. Animated css border (using an svg). In the previous button border animation effect, we have seen the entire rectangle or square shape of the button getting animated. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
Svg Border Animation Codepen - 343+ SVG Images File SVG, PNG, EPS, DXF File
Download Svg Border Animation Codepen - 343+ SVG Images File In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Is there any way to get the svg animation similar to the css border radius animation? SVG Cut Files
CodePen - SVG Border Animation 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Ducks Boxes - duck, box, svg, codepen - chrisgannon | Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example:
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen TV and my old SVG animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
CodePen - Animated SVG radio buttons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
True dotted borders using svg and border-image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
CodePen - CSS Border Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. A svg rect { stroke: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen - Animated SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example:
CodePen - Animated SVG Icon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
PURE CSS border animation without svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
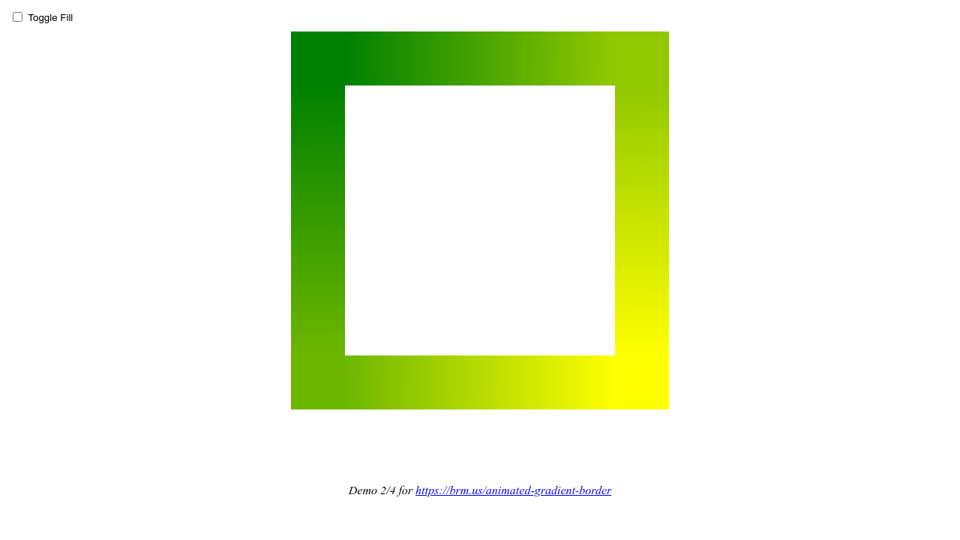
CSS Gradient Border (Animated) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Pin Constructions SVG Animation with CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen - Full width menu & SVG animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
CodePen logo animation - SVG Experiment for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
CodePen - Animated - SVG Bubbles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
Svg Graphic Animation Codepen - Footer Animation With Svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
CodePen - CSS Animations managed with React on a SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Menu Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Download Check out this svg animation by zach saucier. Free SVG Cut Files
CSS animations in embedded and inline SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
CodePen - Pow! CSS only SVG animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animated SVG chart with waypoint.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Incredible SVG Polygon Animations on Codepen Part - 1 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
CodePen - PURE CSS border animation without svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
Svg Animation With Css Codepen - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
CodePen - Border animation using clippath for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
How to create a responsive svg border animation - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
True dotted borders using svg and border-image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element.
Gsap Svg Animation Codepen / Petebarr Instagram Profile ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style):
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Codepen Animated Svg Logo / Building The New Scotch Io ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Responsive 9-Slice SVG Border Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
CodePen - SVG Line Chart Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
css dashed border animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Border Animation | Css, Animate css, Border for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
dashed border icon animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.
Svg Rotate Animation Css Codepen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
SVG Calligraphy Handwriting Animation • Motion Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. The design is that the ends of the slanted rectangle are open and then close on hover.

